Some of you had asked how I managed to put an image under my post title. Let me show you how….
First of all you need an image of some sort. Make sure to abide by copyright laws if you’re taking something off the internet. Then you need to save your picture somewhere on the internet you can access it later via a direct url. You will need this url later, so save it for future reference. I upload my files using Filezilla, a free FTP-utility.
Zum Hochladen benutze ich Filezilla, ein kostenloses FTP-Programm. Aber falls ihr Dreamweaver oder ähnlich WYSIWYG-Programme habt, geht es auch damit. Die Daten für den FTP-Zugang bekommt ihr bei eurem Webhost. Oder ihr benutzt die zahlreichen Bild-Hosting-Programme im Internet wie Dropbox, Freenet etc.pp. Wichtig ist nur, dass ihr euch die exakte URL eures Bildes merkt. Und zwar mit allem drum und dran, also auch mit dem http: usw. Die braucht ihr nachher, am besten per Mausklick in einem Textbearbeitungsprogramm einfügen, damit ihr später darauf zurückgreifen könnt.
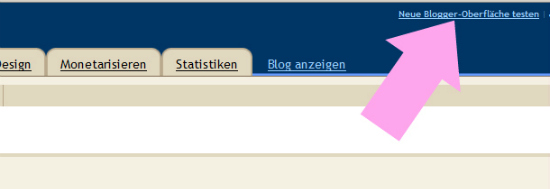
Aber so viel zu den Grundlagen. Jetzt geht’s ans Einfügen. Ich benutze die neue Blogger-Oberfläche. Ihr auch? Falls nicht, stellt mal um, es ist zwar gewöhnungsbedürftig, aber selbst ich habe mich inzwischen daran gewöhnt. Meine Anleitung funktioniert aber auch für die alte Oberfläche.
Now switch to the new dashboard if you haven’t already.
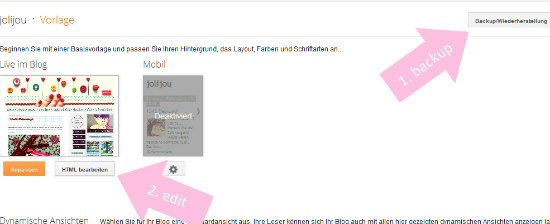
Als nächstes sichert ihr erst mal eure Vorlage indem ihr sie auf eurem Rechner speichert. Nur für alle Fälle, falls etwas schief geht! Das mache ich immer vor jeder Änderung. Dann geht ihr im Blogger-Dashboard auf Vorlage — HTML bearbeiten. Dort kommt eine kleine Warnung, da klickt ihr auf „Fortfahren“ (wir haben ja unsere Vorlage gesichert also nur Mut).
First make sure to backup your template. I always do this before I change anything. Then go to template, edit HTML.
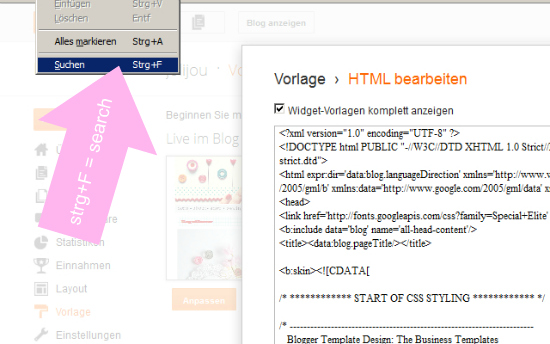
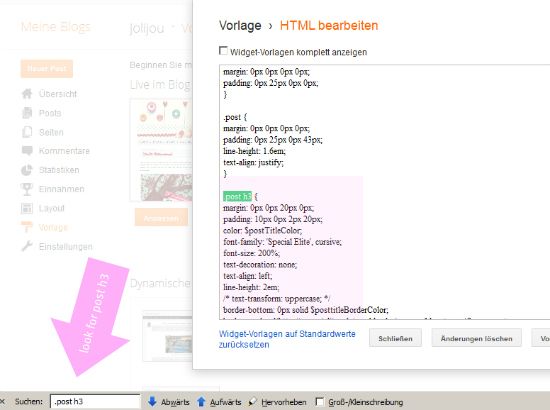
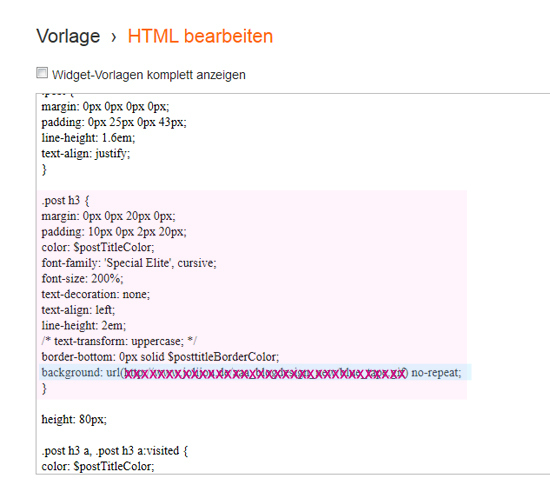
Am unteren Browserrand habt ihr nun ein Suchfeld. Dort gebt ihr post h3 (in manchen Templates heißt es h3.post-title) ein. Post h3 kommt öfter vor, die ohne weitere Zusätze vor der Klammer ist die Passage die ihr braucht.
Then look for post h3 or h3.post-title depending on what template you are using.
H3 ist HTMLisch für Überschrift. Auf Deutsch bedeutet also Post h3 Post Überschrift und regelt das Aussehen der Überschriften (mehr über Überschriften in HTML wer mag hier). Irgendwo zwischen den {} Klammern muss jetzt diese Zeile: background: url(xxxxxxxxx) no-repeat; eingefügt werden, wobei ihr die xxx mit eurer Bild-URL ersetzt.
Somewhere between the {} brackets place this line of code: background: url(xxxxxxxxx) no-repeat; and substitute the xxxx with the url of your image.
Damit die Grafik ganz zu sehen ist habe ich zusätzlich noch die Zeile line-height: 2em; entsprechend geändert, einfach die Zahl vor em ein wenig erhöhen (einfach probieren bis es passt). Zwischendrin immer mal auf Vorschau klicken und gucken, wenn alles passt, auf veröffentlichen. Fertig!
Auf diese Weise kann man übrigens auch andere Überschriften, z.B. in der Sidebar, ändern. Diese sind oft als H2 o.ä. gekennzeichnet. Einfach mal ausprobieren, das Prinzip kennt ihr ja jetzt.
Now that you’ve got the general drift of this method you could also change the backgrounds of your sidebar headings too. They might be called H2 or something and will be under the sidebar parts of your code. Just be game and fiddle around a bit.
Viel Spaß beim Basteln! Have fun!






















75 Responses
sehr schön und lieben dank für die tolle Anleitung 🙂
liebe grüße
claudi
Wow, vielen Dank das du dir die Arbeit gemacht hast uns das zu erklären… vielleicht bekomm ja jetzt sogar ich das hin! 😀
Liebe Grüße
Nina
am liebsten würde ich es gleich ausprobieren – aber nö…. jetzt gehe ich in meinem Buch weiter schmökern. hab den ganzen Tag und den halben Abend vor den Computern gesessen – wegen übersetzungsaufträgen. danke für die viele mühe.
Herzlichen Dank für den Nachhilfeunterricht! Eine tolle Anleitung!
GLG Karin
Vielen Dank für die tolle Anleitung. Jetzt muß ich mir nur noch ein Plätzchen für den Blog suchen und starte 🙂
LG Britta
Frau Müllerson! Viuelen Dank für die wiedermal super tolle Anleitung und danke auch für den Host Europe Tipp!
Lieste Grüßlis
Frau Börd
i love your new header! so cute and full of love because of the color.
Dankeschön:) Werde bald ausprobieren… lg Eve
Hallo,
sehr ausführliche Beschreibung und schöne Beschreibung. Die 0,50 € im Monat wird aber nur für die Domainregistrierung fällig. Eine eigene Website, Forum oder Blog mit eigener Domain, benötigt aber Webspeicherplatz in Form eines Hosts. Dieser sollte nach Möglichkeit auch PHP und MySQL-Datenbanken unterstützen.
Gruß
Andree
„Die sich den Wolf tanzen…“
Hi,
das klingt ja alles sehr verlockend, aber ich bin erst einmal froh, dass mein Blog mit „Vorlage“ steht. Eben habe ich eine gefühlte Ewigkeit an dem icon gebastelt bis ich es mit transparentem Hintergrund drin hatte. Aber für die Zukunft…
Gruß
Petronella